If you're comfortable with all the material on our Web 101 pages but want to continue learning web editing skills, you're ready to move on to our Web 201 topics. On this page you can find documentation for making and editing photo galleries, creating anchor links, embedding YouTube videos, and making and using accordions.
How to Edit and Make Photo Galleries
Photo galleries are often used on center homepages or department landing pages to give a sense of the breadth of the center or department's work. They can also be used to showcase images from a particular event.
Video and Documentation on Photo Galleries
How to Create Anchor Links
Anchor links are special links that help users sail directly to a specific spot on a page. They are especially useful for FAQs or for sending users to an individual bio on a team page.
Adding anchor links is a two-part process. First, you create the anchor, the desired destination for your user, and then you set up a link to it.
- How to Create an Anchor
-
Step 1. Place your cursor at the beginning of your destination line.
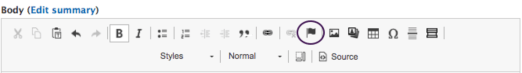
Step 2. Click the flag icon in the top of the editor.
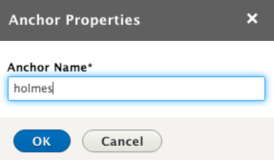
Step 3. Name your anchor in the Anchor Properties window. (One word is best, but if you need more, be sure to use hyphens between them. So “holmes” or “sherlock-holmes.”)
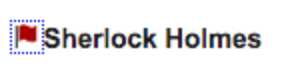
Step 4. Click “OK” and a flag icon will appear in edit mode next to your text to show an anchor has been created:
- How to Link to an Anchor
-
Step 1. Highlight the text that will link to the anchor.
Step 2. Enter a link with the anchor name in the URL field. See examples below.
If the link is on the same page (for example, if you are setting up an FAQ), all you need to do is type the pound sign and the name of the anchor.
Example: #holmes
If the link is on another page within the NYU Law website, enter the relative URL, the part that comes after “law.nyu.edu,” and then add a pound sign (#) and the anchor name.
Example: /weme/detectives#holmesStep 3. Click “Save” in the Edit Link window, then save your page, too.
Step 4. Test out your link to make sure it is working!
*Note: If you want to share your new anchor spot with someone (in an email or on social media), use the full URL and just add the pound sign (#) and the name of your anchor at the end.
Example: http://law.nyu.edu/weme/detectives#holmes
How to Embed NYU Law YouTube Videos
You can embed videos from the NYU Law Youtube Channel on your pages. If you have any questions about our YouTube videos, please reach out to Communications.
- Step-by-step: How to Embed YouTube Videos on Your Pages
-
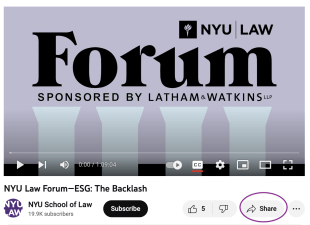
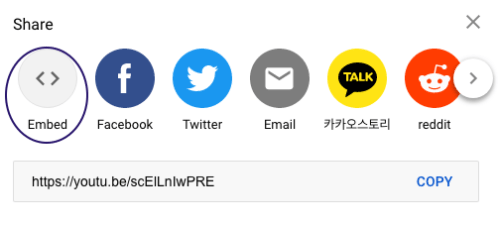
Step 1. Find the YouTube link of the video you want to embed. Click the “Share” button in the bottom right corner.
Step 2. Select “Embed.”
Step 3. Copy the code that pops up. It will look something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/57qbDp8cSBw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
Step 4. Go to your web page and open the Editing tab. Click the “Source” button and paste the embed code where you want the video to appear.
Tweak the embed code:
The title: For accessibility reasons, you need to put the title of your video in the code.- Just change the generic title=YouTube video player text to the title of your video, and be sure to keep the quotes on either side. So, in this case, replace title="YouTube video player" with title="The SolarWinds Breach".
- While the automatic setting width="560" height="315" is ok for videos that appear in the middle of a page, you’ll want to use width="775" height="436" for videos on the top of a page like the Technology Law & Policy Clinic.
Step 5. Now click the “Source” button again, then press save. Your video is ready for viewing.
How to Make and Use Accordions
Accordions are lists of headers that you can click open and closed to reveal pockets of information, like the ones you see on this page.
They are a great way to tame long lists that have lots of content, such as an FAQ or an overview of scholarships or programs. (For some more examples, check out the Students landing page.)
- Step-by-step: How to Make and Use Accordions
-
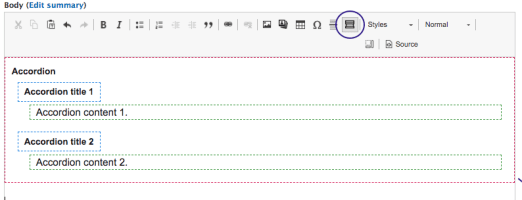
Step 1. Place your cursor where you want the Accordion to begin and click the Accordion icon (circled in purple below). A two-tab Accordion like the one below will appear.
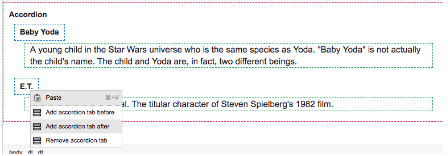
Step 2. Replace the “Accordion title 1” and “Accordion content 1” text with your own. Repeat the process with the second tab.Step 3. To add or delete an Accordion tab, right-click it (or press control and click if you’re using a Mac). Choose an option: Add Accordion tab before, Add Accordion tab after, and Remove Accordion tab.
Step 4. When your Accordion is complete, as always, save your page.