Editing Website Content
Logging In
Log in at: http://www.law.nyu.edu/user using your netID and password.
After logging in, you can access your content in several ways:
- Navigate to your content then click on Edit on the bottom right.
or
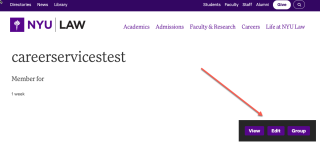
- From your profile page, click on the Group button in the edit menu (see image below)
- after clicking on Group, you'll see the group (aka sections) you have access to
- click View Content to see the pages in your section
- click Edit node to begin editing

Making Basic Edits on an Existing Page
Regular Editing
Most editing will take place in the Body region of the page. Some content may use "components'. Instruction on editing these elements will be available soon.
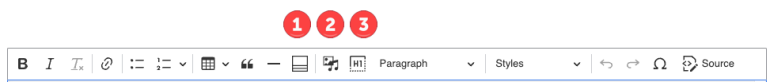
At the top of the Body region, you'll see the editor toolbar.

Most of the tools will be self-explanatory, but here are some non-obvious ones:
- Accordion
- Add image or remote video
- Show blocks
The show blocks tool is very helpful for identifying elements such as heading levels. This is useful for making sure your heading sequencing is correct, an essential part of accessibility.
Importing content from other applications
Please do not paste content from other sources (MSWord, for example) directly into the editor—use the Paste as Plain Text tool (Cmd + Shift + V) instead. This will clean any non-web styles from the content that might cause problems. After you've used this tool, then you can apply headings, make lists, add links, etc.
Alternatively, if you are on a Mac you can paste content from an outside application first into TextEdit, a text editor found on all Mac computers. Then you can copy and paste the content from TextEdit into Drupal. This step preserves your basic styles and links, but cleans out any non-standard styles.
Text Styles and Formatting
Please do not try to override our site styles with custom formatting. This may cause other layouts, such as mobile or tablet layouts, to not display properly. Styles for web content are controlled by an overall site style guide. This helps content stay consistent across pages and helps our site to meet requirements for accessibility.
Linking to pages and files
See the Linking document.
Working with Images
See the Working with Images page.
Restricting access to your pages
If you need to restrict access to your pages, please submit a ticket and we will handle adding the necessary restrictions. Just let us know the pages you need to restrict and what groups should be able to view them.
Content Readability
It is important to organize your content into logical chunks with descriptive, but concise subheadings styled in the correct format so a reader can easily scan your page. You can read more about content organization at NYU's Accessibility website.
Don't lose your changes!
For security reasons, editor sessions will automatically get closed after 60 minutes of inactivity. To make sure you don't lose any of your work while in the editor, be sure hit Save from time to time. This way if you need to switch tasks during an editing session, you won't lose your work.

